































Le projet Swiss aim consiste en l'établissement de scénarios prospectifs
sur la base de la grande quantité de données collectée afin d'aider les décideurs publics à évaluer l'impact d'hypothèses technologiques, sociales, infrastructurelles sur la transformation urbaine de la Suisse. À long terme, l'objectif du projet est de produire un outil flexible et dynamique capable de visualiser de multiples scénarios, construits à partir de la sensibilité de chaque concepteur et décideur, notamment par rapport à certains indicateurs l'environnement urbain ou de limites technologiques. Le travail de langage visuel et de prototype interactif s'inscrit dans la première phase de faisabilité qui devrait connaître des prolongements à l'échelle de la Suisse grâce au soutien du Bund et du SIA.
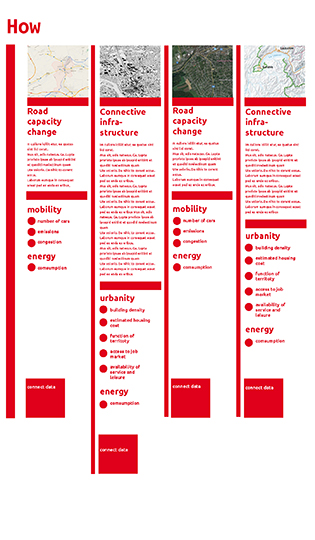
Le langage visuel s'appuie sur une typographie parfaitement lisible sur support
numérique (en version sans sérif et mono-chasse), la couleur rouge et ses
variations ainsi que sur des forme relatives à la navigation web, notamment
les barres de "scroll" et autres "boutons". Il est décliné pour développer une
identité évolutive, le graphisme de l'interface utilisateur, ainsi que le traitement visuel des cartographies.
sur la base de la grande quantité de données collectée afin d'aider les décideurs publics à évaluer l'impact d'hypothèses technologiques, sociales, infrastructurelles sur la transformation urbaine de la Suisse. À long terme, l'objectif du projet est de produire un outil flexible et dynamique capable de visualiser de multiples scénarios, construits à partir de la sensibilité de chaque concepteur et décideur, notamment par rapport à certains indicateurs l'environnement urbain ou de limites technologiques. Le travail de langage visuel et de prototype interactif s'inscrit dans la première phase de faisabilité qui devrait connaître des prolongements à l'échelle de la Suisse grâce au soutien du Bund et du SIA.
Le langage visuel s'appuie sur une typographie parfaitement lisible sur support
numérique (en version sans sérif et mono-chasse), la couleur rouge et ses
variations ainsi que sur des forme relatives à la navigation web, notamment
les barres de "scroll" et autres "boutons". Il est décliné pour développer une
identité évolutive, le graphisme de l'interface utilisateur, ainsi que le traitement visuel des cartographies.

